[jQuery, WordPress] 이미지 비교 (이전,이후 / before, after) 슬라이더 플러그인 Twentytwenty
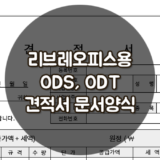
두개의 이미지를 마치 한개의 이미지처럼 편하게 보여주면서 이전 이후를 비교 할 수 있는 슬라이더 프로그램이나 플러그인이 있다면 정말 편하겠죠 ? 실제로 jQuery로 만들어진 플러그인이 있고 워드프레스에서도 똑같은 이름으로 똑같은 기능을 하는 플러그인이 있습니다. Twentytwenty라는 플러그인이 그 프로그램인데요 jQuery에서는 아주 간단하게 구현할수 있고, 워드프레스에서는 플러그인으로 내려받기만 하면 됩니다. 쇼코드를 한줄 적어주는 것만으로 쉽게 이미지나 사진의 이전-이후를 구현 해줄수 있죠.
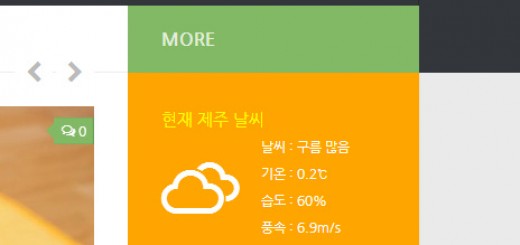
아주 쉽게 슬라이더를 움직여서 before, after를 비교할 수 있죠 ?
홈페이지 : https://github.com/zurb/twentytwenty
사용법도 아주 간단해서 여기서 언급조차 할필요가 없어요. javscript와 CSS를 include 할때 순서가 뒤섞이지 않도록 홈페이지에 나와있는 순서를 지켜주시면 나머지는 어려움 없이 가능합니다.
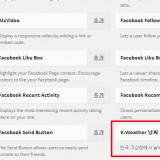
“플러그인 -> 플러그인 추가하기” 에서 검색어로 twentytwenty를 검색하면 3가지 플러그인이 뜬다. 3가지 중에 뭐든 설치해서 사용하면 되는데 이곳에서는 가장 기본적인 기능을 가지고 있는 오래된 twentytwenty를 사용했다.
[peg-image src=”https://lh3.googleusercontent.com/-V0Ld1wUxpOM/WsnIBrTTRXI/AAAAAAAAF-I/dvFKR83v4PM5rL0tjYEjkLxbPAnMb037QCCoYBhgL/s144-o/twentytwenty.png” href=”https://picasaweb.google.com/115330693669285320800/6541979863180246081#6541979864861459826″ caption=”” type=”image” alt=”twentytwenty.png” image_size=”1738×496″ ]
위에서 보여준 이미지 예제는 다음과 같이 쉽게 가능합니다.
동일한 크기의 이미지를 twentytwenty라는 숏코드로 묶어주면 바로 이미지의 before-and-after 가 작동합니다. 🙂