Category: CSS, jQuery, Bootstrap… Web Frameworks
웹을 이용해서 프로그램을 구현하려면 UI와 관련해서 많은 작업을 해야하는데(기본적인 HTML과 Javascript를 왔다갔다 해야하고 등등) Bootstrap의 등장 이후 많은 웹 관련 프로그램들의 화면관리가 쉬워졌고, 이 Bootstrap과 같은 기반의 많은 UI 라이브러리들이 탄생하였다. React도 웹상에서 Front-End를 구성하는 요소로 많이 사용되다 보니 이런 UI를 사용하는 것이 거의 필수라고 말할수 있겠다.
두개의 이미지를 마치 한개의 이미지처럼 편하게 보여주면서 이전 이후를 비교 할 수 있는 슬라이더 프로그램이나 플러그인이 있다면 정말 편하겠죠 ? 실제로 jQuery로 만들어진 플러그인이 있고 워드프레스에서도 똑같은 이름으로 똑같은 기능을 하는 플러그인이 있습니다. Twentytwenty라는...
최근에 Bootstrap 4가 정식 릴리즈 되었네요. 사무실에서 사용할 Web-base의 PHP로 된 프로그램을 제작하면서 몇몇 디자인 폼 들을 공개할까 생각중입니다. 뭐 대단한것은 아니지만요. 가장 기본적인 Bootstrap 4 만을 CDN으로 불러와서 아주 살짝 디자인적 요소만 CSS로...
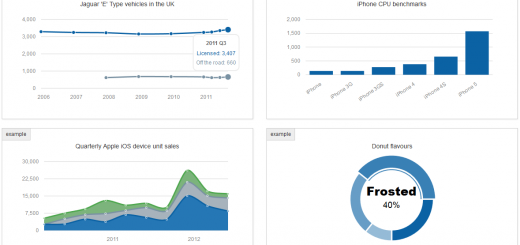
Morris.js는 웹에서 그래프를 그릴때 사용하는 자바스크립트용 라이브러리입니다. 4가지 종류의 그래프를 구현할수 있고, 그 그래프의 모양또한 미려해서 외국에서는 꽤 많이 사용되는 그래프 라이브러리입니다. 다운로드 : 모리스 홈페이지 morris.js 의존성 이 라이브러리를 사용하기 위해서는 의존성 문제를...
부트스트랩을 사용하다보니 i tag를 이용한 font awesome을 이용하면 폰트 스타일의 아이콘들을 사용할수 있어서 무척이나 편리했다. 이 아이콘들의 장점은 사이즈를 확대하거나 줄이거나 하여도 트루타입 폰트를 이용한 아이콘을 사용하게 때문에 외각선에 계단현상이 생기거나 하는 것을 막아주고...