Responsive한 기능으로 각종 기기에 대응하는 강력한 공개 워드프레스 테마 Hueman
워드프레스를 사용하면서 많은 테마들을 살펴보고 몇가지 유료테마도 사용해 보았지만 매거진 스타일의 무료 테마를 원한다면 현 시점에서는 아마도 Hueman이 가장 최강의 테마가 아닐까 한다. 많은 워드프레스 테마들이 공개되었지만 워드프레스 대쉬보드(알림판) 관리자 화면에서 새테마를 받으려고 하면 그다지 이뻐 보이는 테마들이 없어서 구글검색을 하게 된다. 이때 나오는 무료테마들은 대부분 사이트에 가입을 해야 다운을 받을수 있거나 각종 자질구레한 제약들이 있는 반면 지금 소개하는 Hueman 테마는 그냥 워드프레스 알림판 외모 메뉴에서 다운 받을수 있고, 번거로운 분은 다음 링크의 주소로 가서 다운로드를 받을수도 있다.
http://alxmedia.se/
▲ 고전적인 개인블로그 스타일의 Anew 테마도 배포하고 있는데 Anew 테마 또한 그 퀄리티가 대단하다. 직접 Live Demo를 보고 결정하시면 될듯하다.

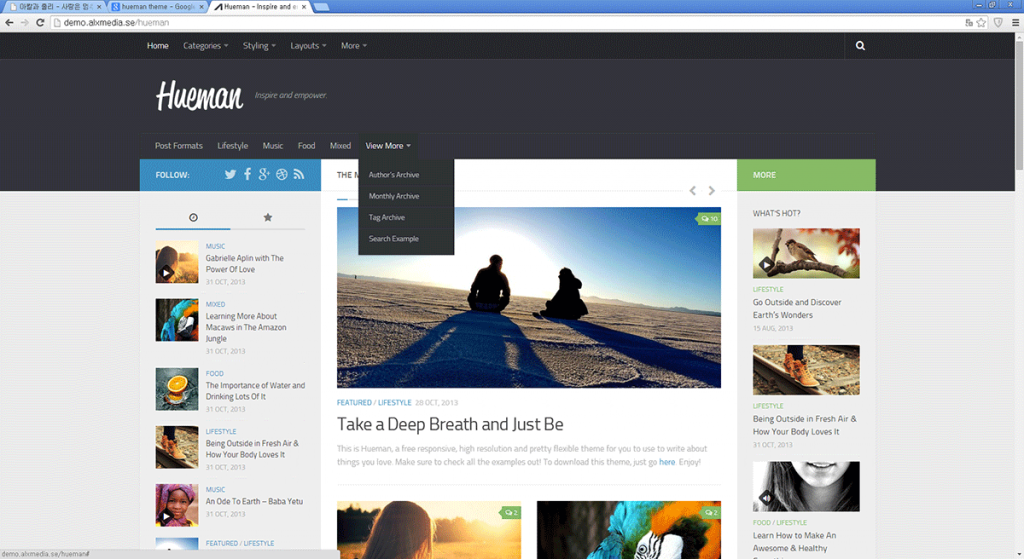
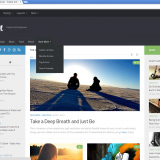
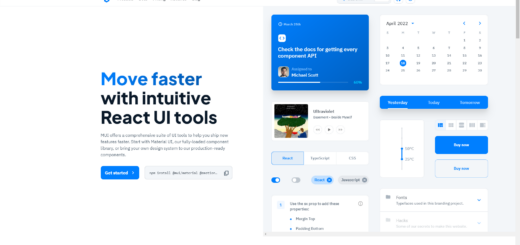
▲ 깔끔한 색상과 디자인, 나무랄데 없이 계산된듯이 나눠진 레이아웃 등 눈에 거슬리는 요소가 없다. 현재 아칼과 줄리가 사용하는 테마도 Hueman 테마이다. 이테마를 만나고 Daum 블로그를 과감히 떨치고 나와 워드프레스 설치형 블로그에 안착하게 된것이다.

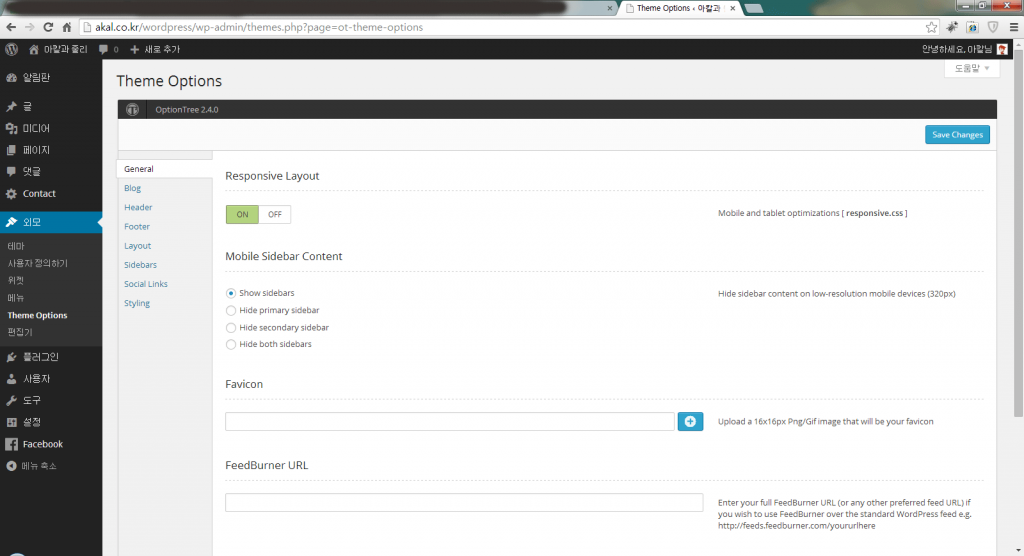
▲ 유료 테마에 뒤지지 않는 설정 옵션을 가지고 있다. 프로그램을 할줄 몰라도, 워드프레스 대쉬보드에서 간편하게 많은 요소들을 바꿔줄수 있다. 로고는 기본이고 각종 글꼴설정이나 레이아웃도 손쉽게 바꿔줄 수 있다. 무료 테마에서는 정말 찾아보기 힘든 기능을 깔끔하게 제공하고 있다. 사이드 바도 디자인적으로 잘 구축해 두었기 때문에 준비되어 있는 위젯만 가지고도 활용도가 무척이나 높다.
미디어 기기에 따라 화면크기를 알아서 조절하고 최적화 하는 Responsive(핸드폰이나 각종 태블릿 혹은 모니터 사이즈에 맞춰 화면 레이아웃을 재구성한다) 기능과 각종 Social 지원 기능은 기본이다.

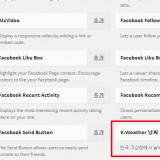
▲ 자신이 원하는 SNS 사이트만 설정하면 그에 맞는 화면이 미리 준비되어있는 아이콘으로 자동 구성된다.
- iPhone
- iPad
- Desktop PC
▲ iPhone 5s, iPad 그리고 일반PC 화면에서 보이는 반응형(Responsive) 화면이다. 갤럭시나 노트에서도 잘 작동하는 것을 확인했다. 각 기기별 화면 캡춰를 올리고 싶었지만 남의 핸드폰에서 작업을 하기가 망설여져서 그냥 Hueman 홈페이지에 올라와있는 화면을 따왔다. 이정도로도 충분히 어떻게 반응형으로 작동하는지 아실수 있을 것이다.
또한, 다른 유료테마를 설치하거나 혹은 다른 플러그인을 설치해야 사용할수 있는 기능들도 준비되어 있다. Related posts & post nav가 그 기능인데 포스트 하나를 보면 맨끝에 같은 카테고리의 글들을 보여주거나 포스트를 쉽게 이동할수 있는 네비게이션 기능들도 기본적으로 잘 준비되어 있어서 다른 부가 플러그인을 찾아서 설치하거나 했을때 디자인이 서로 어울리지 않아 고심하게 되는 고민도 할 필요가 없는 것이다.
크로스브라우징을 지원해서 브라우져 호환성도 아주 뛰어난데 아이폰 5s의 사파리나 PC에서 익스플로러, 크롬, 파이어폭스, 삼성 갤럭시의 기본 브라우져에서도 전혀 문제없이 브라우징을 할 수 있었다.
Awesome Font 등을 사용하는데도 전혀 문제가 없었다.
Child Theme도 지원하기 때문에 코딩을 직접 할 수 있는 분들은 Child Theme에서 코딩을 하면 기존 소스를 건드리지 않고 여러가지 설정을 할 수 있게 된다. 본 블로그에서는 네이버 나눔글꼴 지원, 날짜 설정 문제 등으로 Child Theme를 사용해서 소스를 변경해 사용하고 있는 중이다.
물론, 단점도 한두가지 있다. 대한민국에서는 년/월/일(숫자) 형태의 날짜포맷을 대부분 사용하고 익숙한데 반해 Hueman 테마는 흔히 외국에서 만들어진 테마들처럼 월(문자)/일/년(숫자)의 형태로 날짜포맷이 제공되는데 이 날짜포맷을 Theme Options에서 지원하지 않아 직접 소스코드를 찾아서 변경해줘야 하는 점이 가장 아쉬운 단점으로 생각된다.















































휴먼 테마 적용하셔서 깔끔한 블로그 잘 보았습니다. 다름 아니라.. 왼쪽 primary 부분에 적용된 posts 소개 위젯이 무엇인지 궁금합니다. 모양도 간결한데, 휴먼에 기본적으로 딸려오는 위젯으로는 저 모양이 구현되지 않아서요… 알려주시면 정말 감사하겠습니다. ^^;;
죄송합니다….찾았습니다.Alx탭이었네요…더 찾아보고 했어야 하는데… 하지만 잘 꾸며진 사이트를 보게 되어서 감사합니다.^^
요즘 일이 바빠서 포스팅도 밀리고 댓글도 밤늦게나 확인하는데… 빠른 응답 드리지 못해서 죄송하구요. 잘 해결되셨다니 다행입니다 🙂
안녕하세요..
이 테마 잘 사용하고 있습니다..
그런데 저의 것은 본문 글씨가 너무 커서 이것을 좀 줄여볼까 하는데요 스타일시트에서 어디를 수정해야 되는지요..??
새해 복 많이 받으세요..
테마 폴더 안에 style.css 가 있습니다. 여기를 직접 수정해주면 됩니다. child-theme를 사용하실려면 차일드 테마 디렉토리를 만드시고 style.css를 생성하셔서 집어넣으셔도 되구요. 제가 버전이 낮은 버전을 사용중이라 관리자 메뉴에서는 본문글씨 크기를 지정할 수 없었는데.. 새버전에는 혹시 없었나요 ?
.entry-inner > p {
font-size: 11pt;
text-align:justify;
}
저는 이런식으로 바꿔놨습니다 🙂
검색을 해서 custom css 란에 .entry { font-size: 16px; line-height: 1.6em; } 넣으니 되네요..^^
감사합니다..!!
안녕하세요. 저도 같은 Hueman 테마를 사용중입니다.
아칼님 블로그는 아이폰에서 봐도 잘 보이는데, 제 블로그는 아이폰에서 세로로 보면 맨 처음부터 나오지 않고 중간(왼쪽 사이드바)부터 나옵니다. 고민이에요.
Hueman 테마가 요즘 설정 방식이 바뀌면서 많이 복잡해져서 저도 딱 말씀 드리긴 힘든데 분명히 설정하는 곳에 해답이 있을겁니다. 🙂 혹시 제가 찾게 되면 말씀 드릴께요.
플러그인 충돌 문제였나봅니다. 모두 비활성화 시킨다음 하나하나 켜보며 확인해봤더니 잘 안쓰는 플러그인 하나가 말썽을 일으키더군요. 잘 해결되었습니다. 번거롭게 해드린 것 아니었으면 합니다. ^^
빨리 찾으셔서 다행이네요. 축하드립니다 :-). 저도 이미지 문제 때문에 골머리 중인데…빨리 해결해야 다시 글을 쓰던가 할텐데 고민이예요.
텀블러나 트위터 등 SNS 계정을 이용해보시면 어떨까요?