morris.js 의존성 문제와 파이어폭스(firefox)에서 에러날때
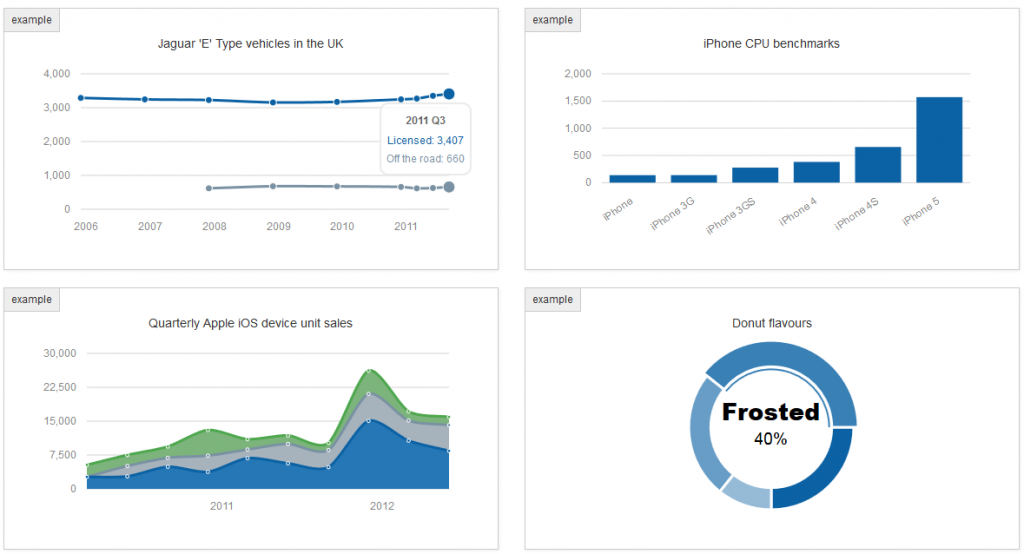
Morris.js는 웹에서 그래프를 그릴때 사용하는 자바스크립트용 라이브러리입니다. 4가지 종류의 그래프를 구현할수 있고, 그 그래프의 모양또한 미려해서 외국에서는 꽤 많이 사용되는 그래프 라이브러리입니다.
다운로드 : 모리스 홈페이지
이 라이브러리를 사용하기 위해서는 의존성 문제를 해결해야 하는데, jQuery & Raphaël 두가지가 더 깔려 있어야 합니다.
cdn 을 이용할때는 아래와 같은 방법으로 의존성 문제까지 함께 해결합니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js"></script>
크롬이나 익스등의 브라우져에서는 문제가 없고 파이어폭스에서만 문제가 생길때 소스중의 다음을 고쳐준다.
물론 소스는 압축되지 않은 full 소스를 가지고 편집해야 찾기가 쉽다. 아래의 문장을 찾아서 true를 false로 고쳐주면 파폭에서도 빠르게 잘 돌아가게 된다.
parseTime: true -> false
4가지 종류뿐 아니라 조금더 다양한 종류의 그래프가 있었으면 더욱 쓸모가 많고 많이 쓰고고 있을 라이브러리, 기본적으로 사용하거나 간편하게 사용하기에는 이만한 것도 없을듯 하다.