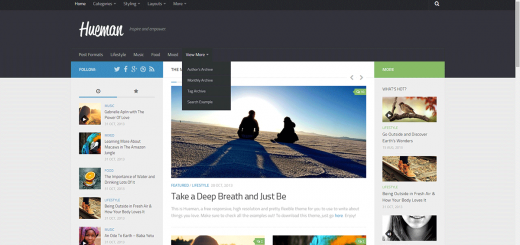
Hueman 테마에서 Crayon Syntax Highlighter 플러그인 사용시 플러그인 바탕색(row color 현상)이 깨지는 에러 잡기
Hueman 테마를 사용할때 Crayon Syntax highlighter 플러그인을 사용하면 이상하게 화면이 깨어진다. 아마도 테마에서 사용되는 css와 충돌이 일어나는 것으로 보인다. tr 속성중 라인에 홀짝을 적용하여 row마다 다른 컬러가 보이는데, 이것보다도 더욱 심한 동작은 한 페이지내에 Crayon Syntax Highlighter로 만든 소스코드를 두개 이상 올리면 배경화면이 순차적으로 나오는 현상이 나왔다. 아마도 Hueman 테마의 CSS와 Crayon Syntax highlighter의 충돌이 발생해서 그런듯 하다.
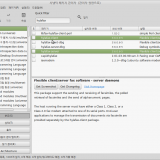
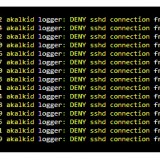
▼ 버그로 Crayon Syntax highlighter 에서 배경색이 계속 Toggle 되면서 바뀌는 현상이 보인다.
 위와 같은 현상이 나타나서 소스를 제대로 표현하기가 어렵다.
위와 같은 현상이 나타나서 소스를 제대로 표현하기가 어렵다.
이럴때는 아래와 같은 CSS를 테마편집기로 style.css에 넣어주면 정상작동을 하게 된다.
꼭 워드프레스 내에서 테마편집기를 사용할 필요는 없고 수정한 Style.css 를 FTP로 올려줘도 되고 ssh나 텔넷으로 접속해서 직접 수정해줘도 된다.
자신이 알고 있는 가장 편리한 방법으로 다음의 내용을 테마의 style.css에 꼭 추가해준다.
/* crayon syntax highlighter row color patch*/
.entry tr.crayon-row.alt {
background-color: transparent !important;
}
패치후에도 혹시 이전화면으로 보인다면 F5를 눌러서 웹페이지를 리프레쉬 해주면 제대로 보일것이다.
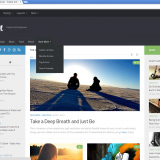
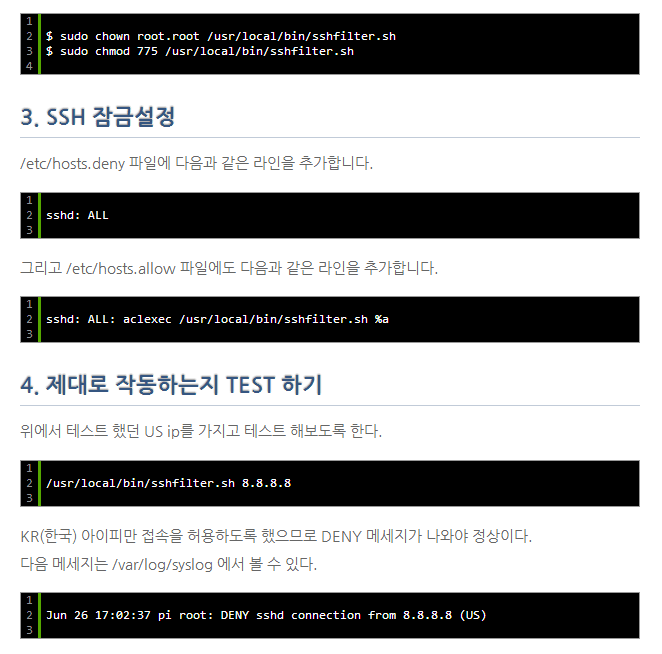
▼ 수정후 정상적으로 작동하는 Crayon Syntax highlighter.
 예전에 올려두었던 포스팅들도 다 정상적으로 적용되고 있다.
예전에 올려두었던 포스팅들도 다 정상적으로 적용되고 있다.
WordPress Hueman theme를 사용하시면서 Crayon Syntax highlighter 플러그인을 사용하시는 분들은 반드시 위와 같은 CSS 패치를 해주셔야 좀더 미려하고 정상적인 모습으로 플러그인이 표시될것이다.