[워드프레스, 플러그인] k-weather 날씨 위젯 버전 1.1.3 업데이트 및 배포
소켓으로 프로그램을 변환해서 호스팅 서버등의 환경의 영향을 최소화 한후 몇일만에 업데이트를 하게 되었네요. 이번 업데이트 중에 가장 큰 주안점은 CSS를 통해서 k-weather 위젯을 사용자에게 스스로 꾸밀수 있게 만드는 것 이었습니다.
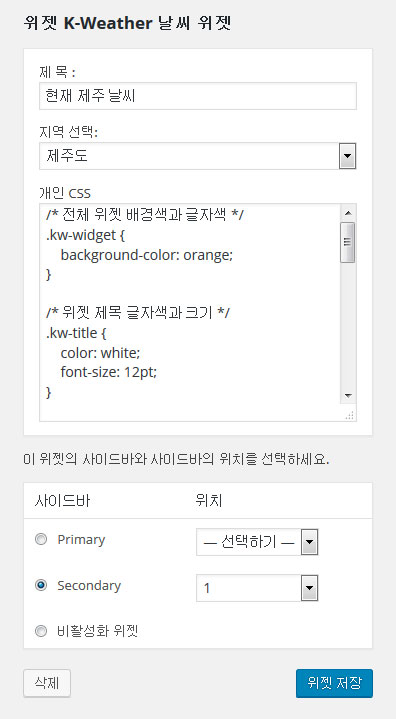
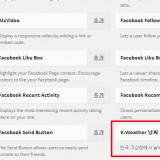
위의 그림에서 참고할수 있는 것처럼 CSS를 지정할수 있게 되었고, 다음 CSS를 참고해서 디자인을 만들어 주시면 됩니다. CSS를 만들기 어려우신 분들은 아래의 CSS를 입력만 해주셔도 되구요.
/* 전체 위젯 배경색과 글자색 */
.kw-widget {
background-color: orange;
}
/* 위젯 제목 글자색과 크기 */
.kw-title {
color: white;
font-size: 12pt;
}
/* 날씨아이콘 크기와 색상 */
.wi {
font-size: 14pt;
color: white;
}
/* 날씨 글자의 크기와 색상을 지정 */
.kw-font {
font-size: 9pt;
color: white;
}
/* 날씨 아이콘, 날씨내용이 나오는 영역크기 */
.kw-content {
height: 100px;
}
/* 날씨 아이콘이 나오는 영역설정 */
.kw-left {
height: 100%;
float: left;
padding-top: 20px;
margin-right: 20px;
}
다음번 업데이트는 기상청서버에 문제가 생겼을경우 소켓에서 timeout을 설정해서 느려지지 않도록 수정할 생각입니다. 동네예보 좌표 부분도 빨리 업그레이드 할 수 있도록 노력해보겠습니다.