[워드프레스] Hueman 테마 홈에 메인 Slider 적용하기
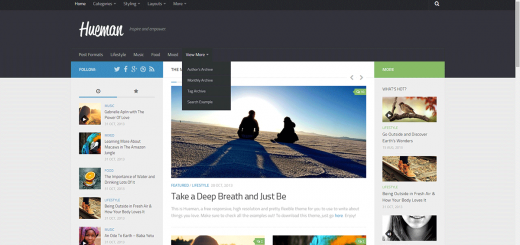
Hueman 테마에서는 메인 페이지에 나타내기 위한 jQuery용 Flexslider가 준비되어 있다. 최신글 이미지를 슬라이더로 보여주는 메인 화면을 구성할때 사용한다. 깔끔한 모양의 슬라이더로 쓰기에 간편하다.
워드프레스디렉토리/wp-content/themes/hueman/inc/featured.php 에서 다음 내용을 수정한다.
slideshow: false -> true
외모 > theme options > blog > feature 옵션을 체크
슬라이더에서 표시되는 이미지 사이즈의 크기를 줄이는 옵션이나 수정법이 있을텐데 귀찮아서 미루다 보니 여지껏 알아내지 못했다. 만약 그런 방법들을 찾게 된다면 그때 다시 포스팅을 하도록 하겠다.












































안녕하세요.워드프레스로 웹사이트를 만들어가는 한 학생입니다.
다름이 아니라 저도 이 테마 hueman 테마로 웹사이트를 만들고 있는데요,
웹사이트에서 홈페이지에서 메뉴를 이용해 다른 카테고리 목록 (메뉴에서 카테고리로 선택)하니, 홈같은 구조가 아닌 글목록만 쭉 뜨더군요.
실례가 않됀다면, 메뉴에 (페이지인지 아니면 카테고리 인지는 잘모르겠지만.)
다른 카테고리 목록내의 글이뜨는 페이지로 이동해도 홈같은 형태를 유지하는 방법을 물을수 있을까요.?감사합니다.
제 홈페이지처럼 나와야 하는게 맞다면 전 그냥 메뉴에서 카테고리를 선정해준것 뿐인데요. 똑같이 하신것 같은데요. 혹시나 페이지를 알려주시면 제가 보고 조언을 해드릴수 있을지도 모르겠네요.
지금은 도메인이 없어서 일단은 IP주소 그대로입니다.
http://211.54.11.45 , ‘공지사항’ 카테고리입니다.
감사합니다.
으앜ㅋㅋ
설마해서 고유주소 설정을 다시한번 확인해봤는데,
그게 불화더군요.
아마 한글과 워드프레스간의 버그인듯 합니다.
안녕하세요..
블로그가 알찬 정보로 너무 잘 되어 있는 것 같아요..
실례지만 질문하나 드려도 될련지요..?
저도 이 테마를 사용하는데 본문 share 버튼은 어떻게 다는지 알수 있을까요.
감사합니다..
아 저는 일단 child 테마를 만들어서 사용중이구요. 작성을 안해둬서 기억이 가물한데 아마도 원작자 홈페이지에서 다운 받은 테마를 설치한후에 (워드프레스에서 다운받은 테마와 다릅니다. 반드시 원작자 홈페이지에서 다운받으세요.) themeoption 에서 SocialLink 를 설정하고…Facebook for wordpress 라는 플러그인을 받아서 페이스북에서 App ID 등을 설정하고 플러그인에 기록해줬던것 같아요.
기억이 정확하지 않아서 죄송하네요. T-T; 그때 기록해둬야 했는데…저도 새로 설정할때 꽤나 고생할듯하네요.
https://wordpress.org/plugins/hueman-scrollable-sharrre-bar/
저도 찾다보니 누군가가 만들어서 이런걸 올려놨네요. 플러그인으로 해결될것 같습니다. 영문페이지 인것이 흠이지만 ^-^;
헛…이건 그 share 버튼 간격이나 이런걸 주는 플러그인 인것 같아요 -_-;;
감사합니다..
원작자 홈페이지에서 다운 받은 테마를 설치하니 되네요..^^
좋은 하루 되세요..!!
잘 해결되셨다니 다행입니다 🙂
안녕하세요 hueman 테마 사용하고있어요
이제 처음 시작하는 블로그라 모르는게 많네요
궁금한것은 썸네일이 출력이 안돼요
특성이미지에 올려놓으면 출력이 되는데
자동으로 출력하는 방법을 알고싶습니다
워드프레스 특성이 원래 그렇습니다. 특성이미지에 올려놓은 것이 대표이미지로 인식되고 그 썸네일이 출력되는 것입니다. 테마와 상관없이 워드프레스가 원래 그렇게 동작하도록 되어 있습니다.
슬라이더 구글링중 방문하게 되었습니다.
본문내용중 1번 수정을 하고 싶은데 제 환경에는
/wp-content/themes/hueman/inc/featured.php에서 inc폴더가 없습니다.
슬라이더를 쓸 수 있는 다른방법은 없는건가요?
테마 버전은 Hueman 3.2.9 입니다.
아 찾았습니다. 사용자설정 안에 있었네요 ;;
예전 처음 개발자가 개발해서 배포할때는 개발자 사이트에서 배포하던 것과 사이트에서 배포되던것이 기능도 다르고 많이 달랐습니다. 현재 Hueman 테마는 초기 개발자와 다른 개발자가 개발을 맡고 있고 꾸준히 업데이트 하고 계시네요. 3.1 버전부터인가 거의 대부분이 사용자설정쪽으로 바뀌었고 기능적으로도 훨씬 많은 기능들이 들어 있습니다 🙂