웹서버 nginX 이미지 등의 외부링크 막기
블로그나 홈페이지 등을 운영하다 보면 이미지들을 긁어가서 자신의 사이트에서 링크를 걸어 그림을 보여주는 경우들이 있다. 이런 경우 원래 사이트의 이미지 파일을 불러오기 때문에 호스팅을 사용할 경우에는 불필요한 트래픽을 유발시켜 용량초과로 계정이 멈추기도 하고, 마치 자신이 찍거나 만든 그림 혹은 이미지 인것처럼 속이는 사이트들도 있기 때문에 직접 화면 캡춰까지 하면서 가져가면 어쩔수 없겠지만, 링크만 살짝 걸어서 자신의 홈페이지에서 보여주는 방법은 할수 없도록 웹서버 상에서 조작이 필요하다. 꼭 이미지만이 아니라 CSS 파일, JS 파일 등을 마치 CDN 파일처럼 가져다 쓰는 사람들도 있을수 있다.
설정환경
Linux Mint 17 Qiana MATE
nginx version: nginx/1.4.6 (Ubuntu)
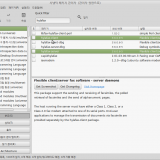
/etc/nginx/sites-available 디렉토리에 있는 도메인 중에서 적용할 도메인파일을 수정한다.
$ sudo vi /etc/nginx/sites-available/mysite.com
전체 사이트에 모두 일괄적으로 적용하고 싶다면 /etc/nginx/nginx.conf 파일을 수정하면 된다.
수정 내용은 다음과 같다.
location ~ \.(jpe?g|png|gif)$ {
valid_referers none blocked mysite.com *.mysite.com;
if ($invalid_referer) {
return 403;
}
}
보통은 이런식으로 403 Forbidden HTTP status code가 발생하도록 한다.
불법 링크자들에게 더욱 경각심을 주고 싶다면 무단 링크를 했을시 이 이미지가 무단도용 되었다는 이미지나 배너, 혹은 html 문서를 보여주도록 설정하면 더욱 효과적인 방법이라 생각된다 ?
location ~ \.(jpe?g|png|gif)$ {
valid_referers none blocked mysite.co.kr *.mysite.co.kr;
if ($invalid_referer) {
rewrite ^(.*)$ /blog_banner/akalblog_banner_01.jpg redirect;
}
}
location = /blog_banner/akalblog_banner_01.jpg {
}
자신이 원하는 페이지나 이미지로 위와 같이 redirect 시킨다.
보통 이렇게 무단으로 걸어놓은 이미지 링크들을 HotLink 라고 하기도 한다. Apache 웹서버에서도 이런 기능을 지원하고 있으며 인터넷에서 자료를 쉽게 찾을수 있으니 다른 웹서버를 사용하는 분들도 설정하여 도움이 되기를 바란다.












































궁금한 점이 있어서 그런데요. 확장자가 없는 파일도 막고 싶은데 룰을 어떻게 수정해야 될지 모르겠습니다..
정규표현식에서 “영문자나문자.영문자나문자” 이런 구조가 되도록 만들어서 체크하면 될것 같은데요. (.)이 문자로서 반드시 존재하는지 체크해야할것 같아요.